CMSから画像を登録して、表示するときには正方形にトリミングされたサムネイルを表示したい!というのがよくある相談です。
WordPressなんかだと、WordPress自体がPHPで物理的にサムネイル画像を作成するので問題ないんですが、オリジナルのCMSとか静的HTMLサイトとか、外部(FlickrとかTumblrなど)のサービスから画像だけを転載する場合なども、表示上だけ正方形で表示したい!なんて言われて面倒なんですよね。
既存のjQuery Pluginなども調べてみたけど、結構コッテリ(多機能)なPluginが無い。(検索能力が無いだけの可能性もある)
なので、アッサリ・サッパリ系のPluginを作ってみたわけです。
github: jquery.imgFitter.js
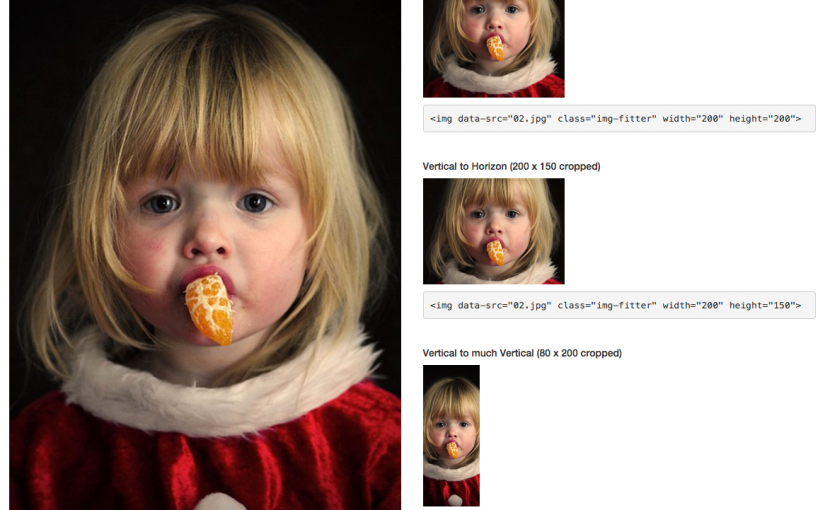
demo: jquery.imgFitter.js
動きとしては、
・IMGタグのSRCの画像を、CSSで背景画像に指定して、background-size: coverに設定。
みたいな感じ。ただそんだけ。
WordPressも超便利になってきた反面、システムとしてのボリュームがコッテリしてる。
PHPのフレームワークもそう。いろいろ肥大化してる。
だからマイクロフレームワークなんて言葉も出てくる。
マイクロ。この言葉、響き、結構好き。
ちょっと仕事が一段落したみたいなので、こういった単機能なマイクロツールを排出していきたいなぁと思う今日この頃。
みなさん今週も頑張りましょう。